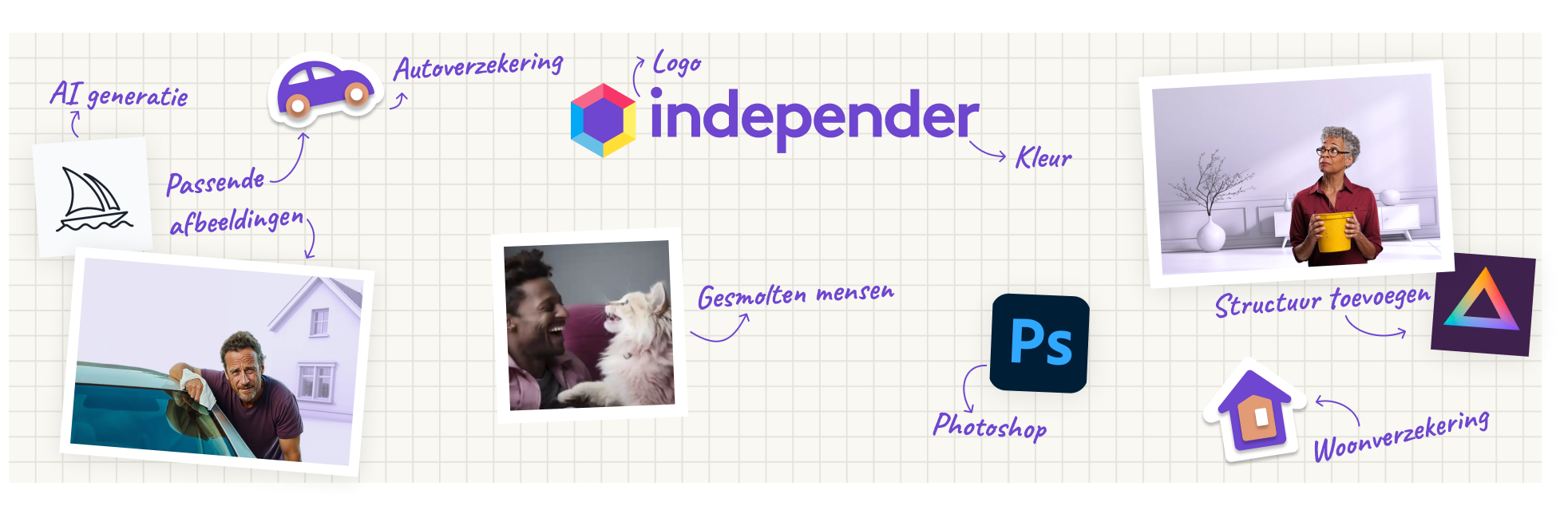
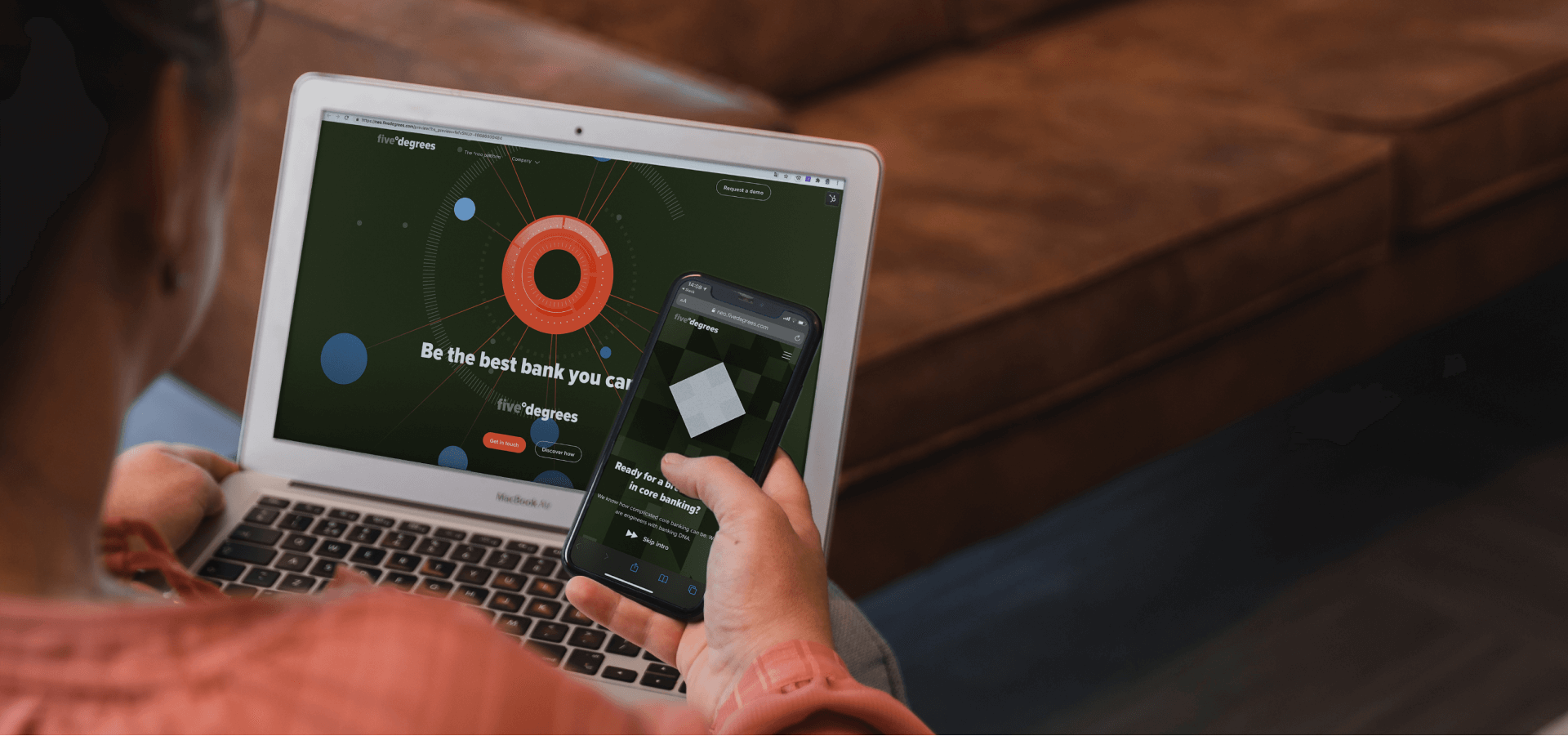
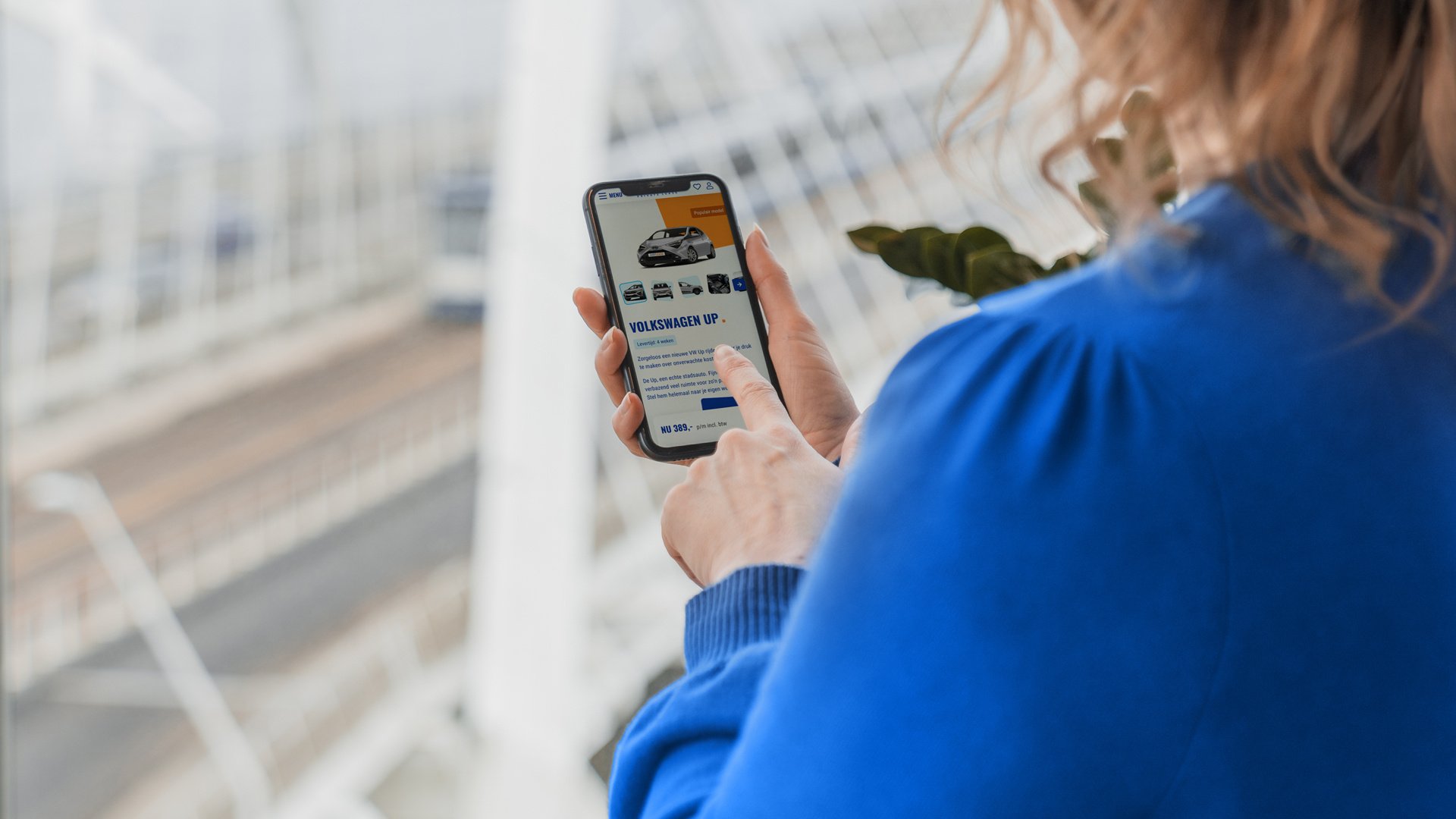
Show offcases
Alle
Meer cases laden
Hoeveel Bikkelhart heb je nodig?
Bikkels zijn er in allerlei soorten en maten. Designers, Fotografen, Videografen, Motion Designers, Marketing Automation- en Conversie Specialisten, Copywriters en Front end Developers. We zijn afzonderlijk sterk, maar nog krachtiger als je ons combineert. Samen maken we van jouw project een succes.
We antwoorden meestal binnen een werkdag!
Mooie merken waar we voor werken